Email Validation Script
Introduction
In this article we will look at configure, usage and troubleshooting of Email Validation Script widget.
TrackMage provides the opportunity to validate your customers' emails on your store website using the Email Validation Script widget.
The widget is easily embedded on any of your pages (such as registration, check-out, etc.) and checks the entered email in real-time.
Create and Configure Widget
Before configure Email Validation Script widget please go to widgets page and add new Email Validation Script widget:
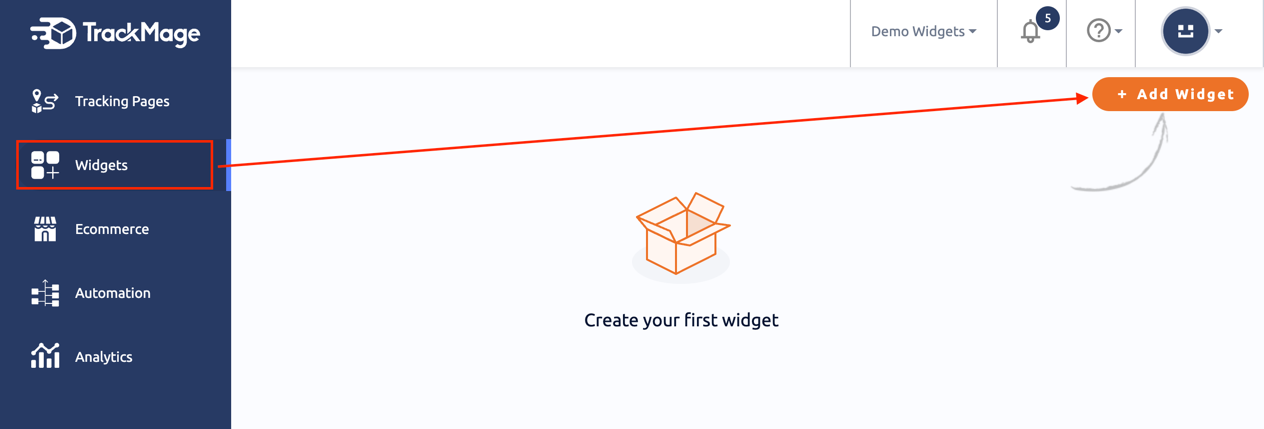
- Go to widgets page and press Add Widget button

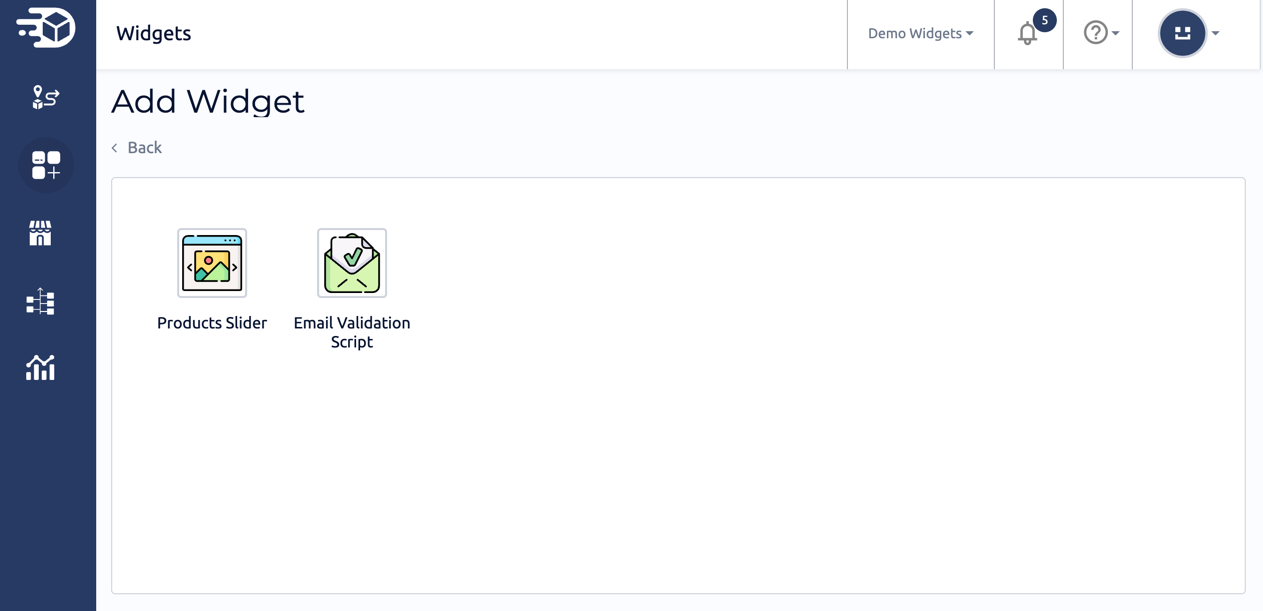
- Press on the icon for Email Validation Script in the list of widget types

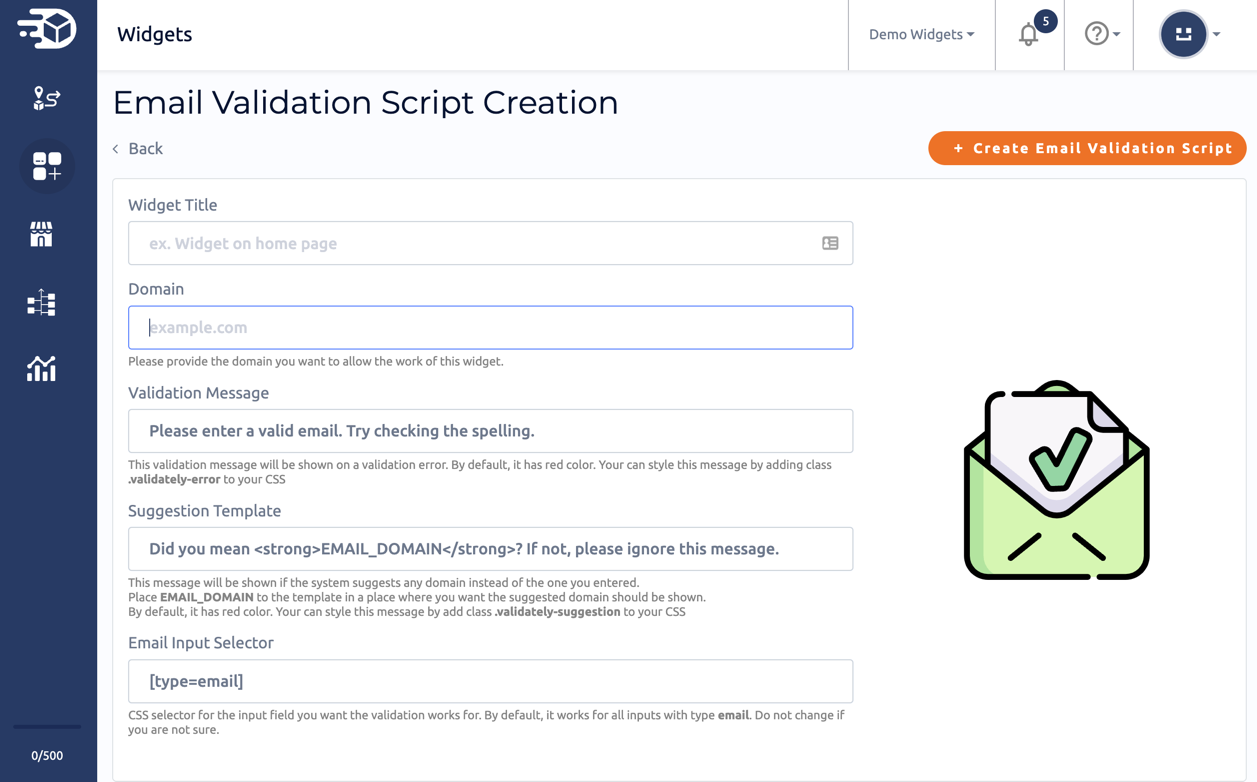
- Configure the widget options and press Create Email Validation Script button
For the widget it is possible to set some options:
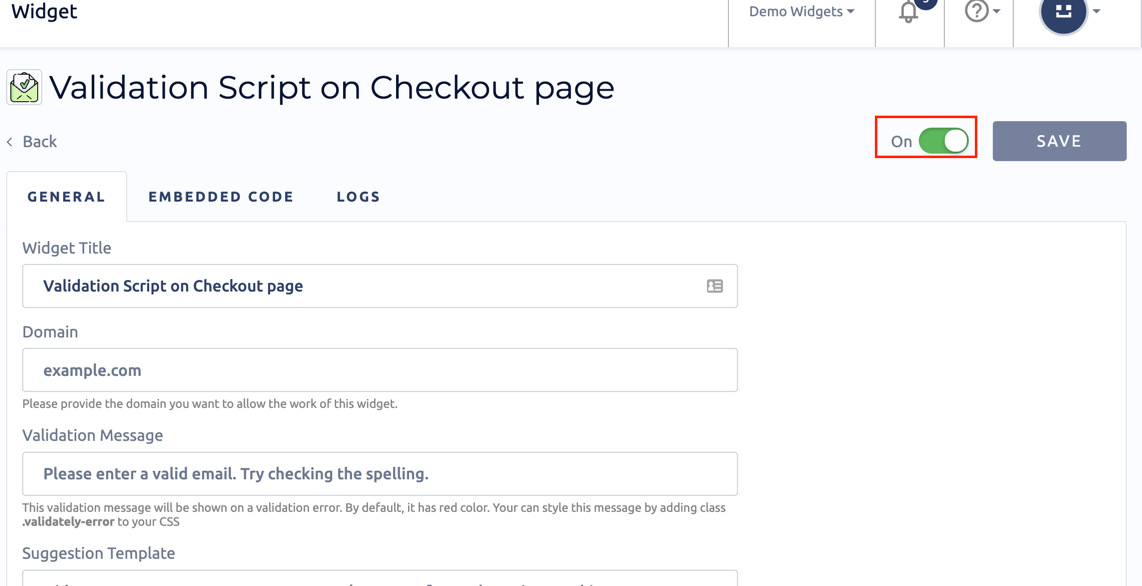
- Title - the name of the widget in your TrackMage Account (ex. Validation Script on Checkout page).
- Domain - the domain name you want to allow the work of widget.
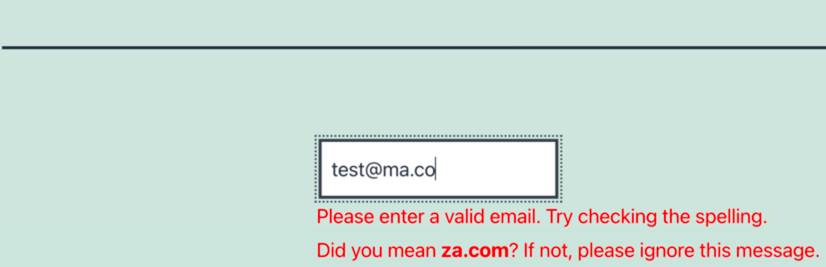
- Validation Message - Validation message will be shown on a validation error.
- Suggestion Template - Suggestion message will be shown if the system suggests any domain instead of the one you entered. Place EMAIL_DOMAIN to the template in a place where you want the suggested domain should be shown.
- Email Input Selector - CSS selector for the input fields you want the validation works for. By default, it works for all inputs [type=email] on the page. Do not change if you are not sure.

All options are required. But only Domain does not have a default value.
Widget will work on domain and all subdomains (for example, if domain is trackmage.com, it will work on trackmage.com, help.trackmage.com, docs.trackmage.com, etc.). If you want to use widget on a specific subdomain, please enter full subdomain name (for example, docs.trackmage.com).
Usage of the Widget
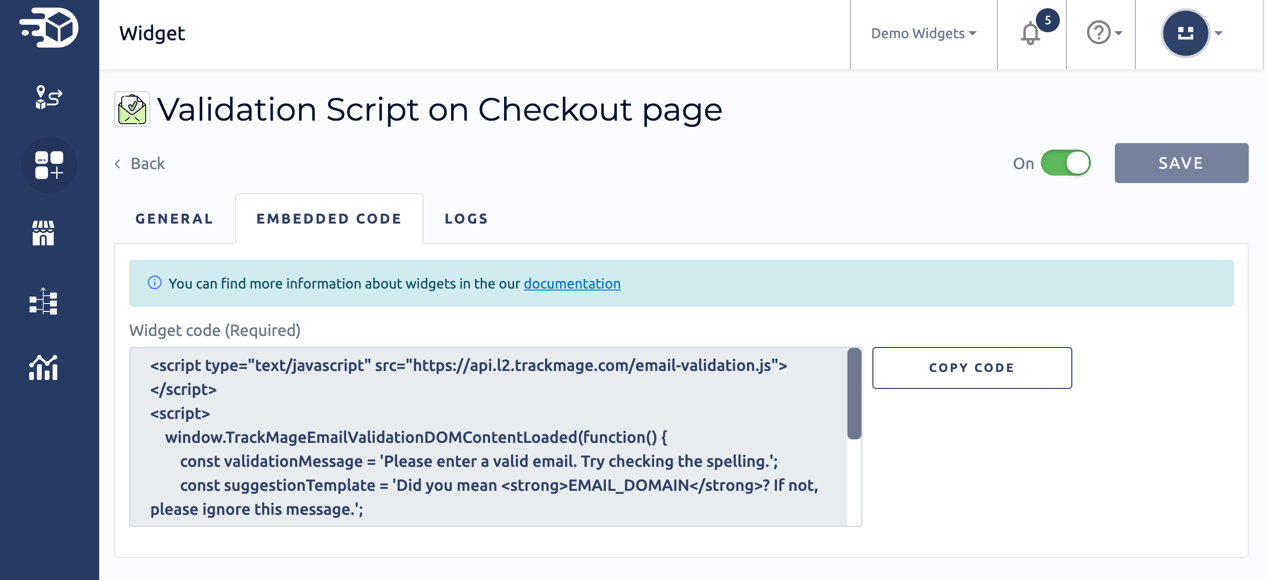
Copy Code
To copy code, go to EMBEDDED CODE tab and press COPY CODE button.

All necessary options are already filled into the generated widget code.
Paste code on your website
After copy, your code will look like sample below.
<script type="text/javascript" src="https://api.trackmage.com/email-validation.js"></script>
<script>
window.TrackMageEmailValidationDOMContentLoaded(function() {
const validationMessage = 'Please enter a valid email. Try checking the spelling.';
const suggestionTemplate = 'Did you mean <strong>EMAIL_DOMAIN</strong>? If not, please ignore this message.';
const widgetId = 'WIDGET_ID';
const inputs = document.querySelectorAll('[type=email]');
inputs.forEach(input => window.TrackMageEmailValidation({input, validationMessage, suggestionTemplate, widgetId}));
})
</script>
To make it works on your store website, please go to your website and add the code to the page where you want validation works.
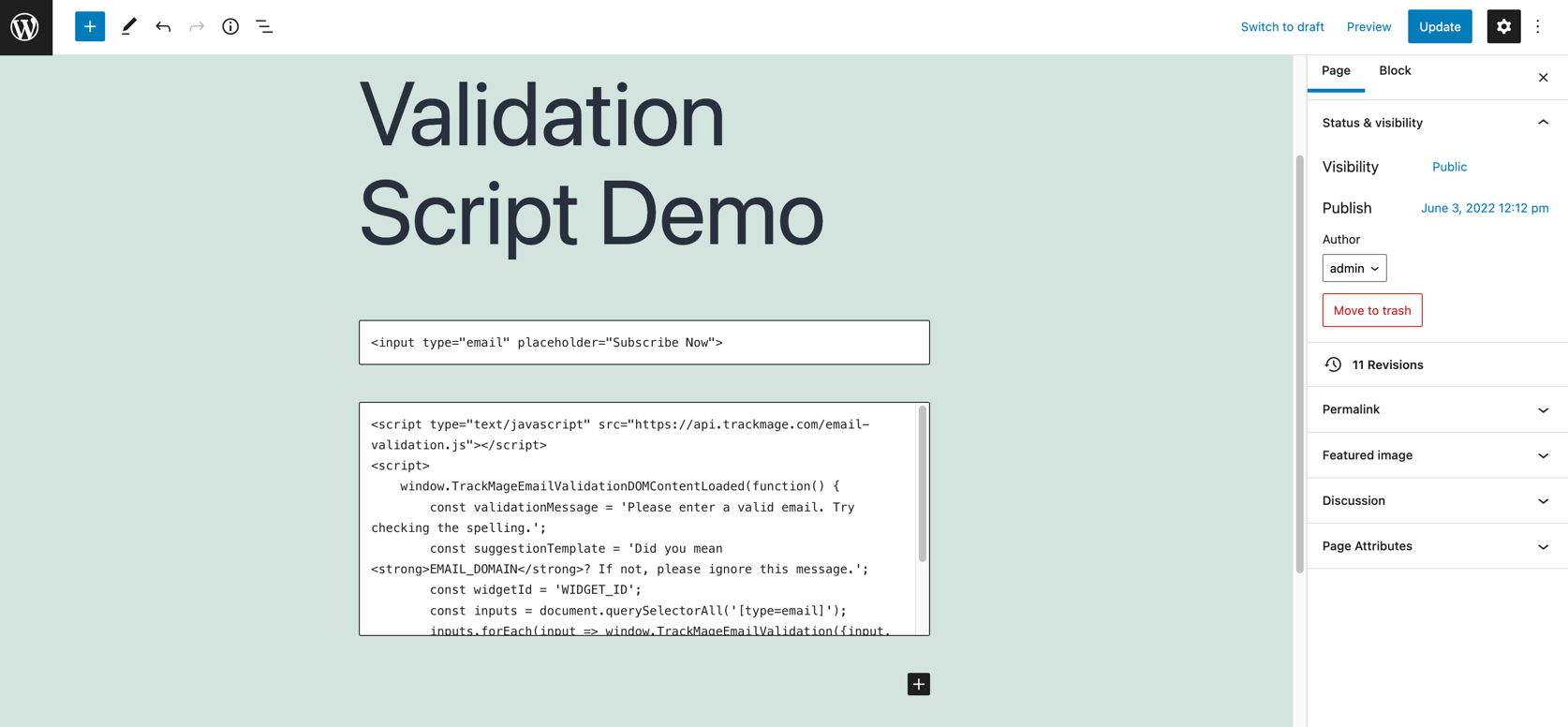
For example, on your WordPress website go to page/post editor, add Custom HTML block and paste widget code into it.

Finally, please test the work of widget on your page.

Common Issues
You have added widget, copied code and pasted on your website, but you don't see any messages or interactions of enter email to the input field. In that case please check the list of common issues:
Wrong Domain
Solution: please go to your widget's settings page and check the Domain field contains correct domain name.
Wrong Widget ID or Widget ID is corresponding not to Email Validation Script Widget
Often such error may occur if widget code was edited manually and widgetId was changed.
Solution: please go to your widget's embedded code page, copy the code and use it instead of used on the website.
Widget is disabled
Error message looks like Email Validation Script widget is disabled. Please enable it before use.
Solution: please go to your widget page and enable widget.

More examples
How to allow work of Email Validation Script only on specified pages
<script src="https://api.trackmage.com/email-validation.js"></script>
<script>
window.TrackMageEmailValidationDOMContentLoaded(function() {
const idx = ['/checkout/', '/contact-us/', '/login/'].indexOf(window.location.pathname);
const msg = 'Please enter a valid email. Try checking the spelling.';
const suggestionMsgs = 'Did you mean <strong>EMAIL_DOMAIN</strong>? If not, please ignore this message.';
const widgetId = 'WIDGET_ID';
if(idx !== -1) {
const input = document.querySelector("[type=email]");
if (null !== input) {
window.TrackMageEmailValidation({input, validationMessage: msg, suggestionTemplate: suggestionMsg, widgetId});
}
}
})
</script>
How to avoid thrive-themes and elementor bug
<script src="https://api.trackmage.com/email-validation.js"></script>
<script>
window.TrackMageEmailValidationDOMContentLoaded(function() {
const msg = 'Please enter a valid email. Try checking the spelling.';
const suggestionMsg = 'Did you mean <strong>EMAIL_DOMAIN</strong>? If not, please ignore this message.';
const input = document.querySelector("[type=email]");
const editMode = window.location.href.indexOf('elementor-preview=') !== -1;
const widgetId = 'WIDGET_ID';
if (null !== input && !editMode) {
window.TrackMageEmailValidation({input, validationMessage: msg, suggestionTemplate: suggestionMsg, widgetId});
}
})
</script>
How to add multiple languages
<script src="https://api.trackmage.com/email-validation.js"></script>
<script>
window.TrackMageEmailValidationDOMContentLoaded(function() {
const idx = ['/en/checkout/', '/de/checkout/'].indexOf(window.location.pathname);
const msgs = [
'Please enter a valid email. Try checking the spelling.',
'Bitte geben Sie eine gültige Email-Adresse ein. Versuchen Sie, die Rechtschreibung zu überprüfen.',
];
const suggestionMsgs = [
'Did you mean <strong>EMAIL_DOMAIN</strong>? If not, please ignore this message.',
'Meinten Sie <strong>EMAIL_DOMAIN</strong>? Wenn nicht, ignorieren Sie diese Nachricht bitte.',
];
const widgetId = 'WIDGET_ID';
const input = document.getElementById("bislling_email");
if (null !== input) {
window.TrackMageEmailValidation({input, validationMessage: msgs[idx], suggestionTemplate: suggestionMsgs[idx], widgetId});
}
})
</script>